Saya yakni seorang blogger pemula yang masih perlu banyak belajar, terutama dalam hal-hal gres yang ada dalam dunia blogger .
Awalnya saya membuat blog spesialuntuk sebagai arsip saja untuk menyimpan gosip yang masih sanggup untuk saya jadikan ingatan disaat saya membutuhkan tutorial ataupun gosip yang mungkin saja saya lupa sehingga saya tidak perlu jauh-jauh untuk mencarinya dengan kata lain cukup membuka link blog sendiri saja sudah cukup.
Lama kelabuaan setelah saya membuat beberapa artikel dalam blog ini ternyata saya tertarik untuk merawat blog ini terutama dalam hal tampilan postingan baik dalam hal kata-kata,gambar dan juga kotak atau box yang meliputi tulisan. Semua unsur tersebut sangat penting untuk di pelajari dalam dunia ngeblog alasannya yakni dengan membuat postingan yang menarikdanunik untuk di baca dan di lihat maka akan memuaskan para pengunjung yang sempat hadir dalam blog kita.
BACA JUGA: CARA MUDAH MENDAPATKAN UANG DI INTERNET
BACA JUGA: CARA MUDAH COPY PASTE ANGKA HASIL RUMUS DI EXEL
BACA JUGA: CARA CEPAT DAFTAR GOOGLE ADSENSE DI BLOG
Pada peluang ini saya ingin kembali menyimpan arsip untuk saya jadikan referensi buat diri sendiri, namun semoga juga sanggup bermanfaa buat siapapun yang sempat membaca artikel ini. Dalam artikel ini saya ingin mengembangkan cara dalam membuat box atau kotak yang didalamnya akan disimpan suatu goresan pena ataupun arahan script yang penting sehingga kalau di tampilkan dalam postingan blog akan memdiberi sensasi yang menarikdanunik untuk di lihat. Dalam membuat kotak box untuk postingan ada beberapa jenis dalam hal ini saya akan mempersembahkan model box tanpa scrool dan model box yang mempunyai scrool.
Sebelum melaksanakan agresi membuat kotak dalam postingan terlebih lampau saya diberikan citra terkena bentuk kotak tanpa scrool dan bentuk kotak yang meliputi scrool.
Perhatikan gambarnya di bawah ini.
Untuk sanggup membuat kotak atau box biar sanggup di tampilkan dalam postingan blog silahkan simak klarifikasi saya di bawah ini.
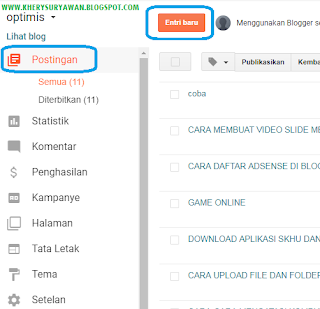
Pertama masuklah dalam dashboard blog anda lalu klik sajian postingan dan pilih entri baru/ new entri
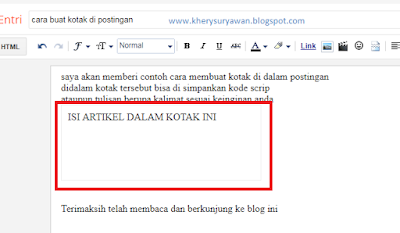
Kemudian tulislah sebuah artikel yang mana di pertengahan artikel tersebut nantinya akan di pasangkan sebuah kotak yang di dalam kotak tersebut akan meliputi suatu goresan pena ataupun arahan scrip. Sebagai referensi lihatlah sebuah artikel yang saya tulis di bawah ini :
Untuk membuat sebuah kotak di dalam artikel tersebut caranya silahkan masuk pada mode “HTML”
Kemudian masukkan arahan script di bawah ini diantara goresan pena sesuai cita-cita kita dimana kita mau menempatkannya.
<div style="overflow:auto;width:300px;height:100px;padding:10px;border:1px solid #eee">
ISI ARTIKEL DALAM KOTAK INI
</div>
ISI ARTIKEL DALAM KOTAK INI
</div>
Sebagai referensi lihat gambar di bawah, dan kalau sudah memasukkan arahan script tersebut
Sesudah itu klik kembali arahan compose untuk melihat hasilnya
Hasilnya terlihat pada gambar di bawah ini
Pada gambar di atas sudah terbentuk sebuah kotak, kini silahkan ganti goresan pena ” ISI ARTIKEL DALAM KOTAK INI” dengan goresan pena yang ingin anda masukkan kedalam kotak tersebut.
sebagai referensi saya menggantinya dengan goresan pena ibarat pada gambar di bawah ini
kini anda sudah berhasil membuat sebuah kotak di tengah artikel atau postingan blog anda.
misal klarifikasi di atas ialah cara membuat kotak berbentuk scroll yang artinya kalau goresan pena atau kalimatnya panjang maka akan muncul scroll yang sanggup dinaikkan atau di turunkan ketika ingin membaca goresan pena yang ada di dalam kotak tersebut.
Untuk membuat kotak tanpa scrool caranya juga sama dengan cara yang sudah saya jelaskan diatas, spesialuntuk yang tidak sama yakni arahan scripnya saja.
Berikut ini saya diberikan beberapa arahan script membuat kotak tanpa scrool, silahkan anda pilih sesuai selera anda alasannya yakni beda script maka akan menghasilkan bentuk kotak yang tidak sama pula
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-radius: 10px; border: 4px solid #999; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px; border: 2px dashed #aaa; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #6fa8dc; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #a2c4c9; border-radius: 10px; border: 4px outset #fff; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="background-color: #36e4fd; border: 2px #610b38 dashed; padding: 10px;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
<div style="background-color: #c2c2c2; border: 2px #1b1a76 dotted; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="background-color: #82cafa; border: 3px #5f200e double; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="background-color: #d5839f; border: 2px #006400 inset; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 20px; -webkit-border-radius: 20px; background-color: #00b8ff; border-radius: 10px; border: 7px outset #fff; padding: 10px; t-align: left;">
Pastekan Code Script Di Sini </div>
Pastekan Code Script Di Sini </div>
Sekian tutorial yang sanggup saya bagikan pada klarifikasi kali ini, terimakasih atas kunjungan anda ke dalam postingan blog ini, semoga saja tutorial ini bermanfaa buat anda yang membutuhkannya.